Cuando se trata de construir diseños responsivos y atractivos en Elementor, los sistemas de disposición Flexbox y Grid son herramientas fundamentales. Aunque ambos son poderosos, tienen enfoques distintos y se adaptan a diferentes necesidades de diseño. En este artículo, exploraremos las diferencias clave entre Flexbox y Grid para que puedas decidir cuál utilizar en tu próximo proyecto.
1. ¿Qué es Flexbox y qué es Grid?
- Flexbox:
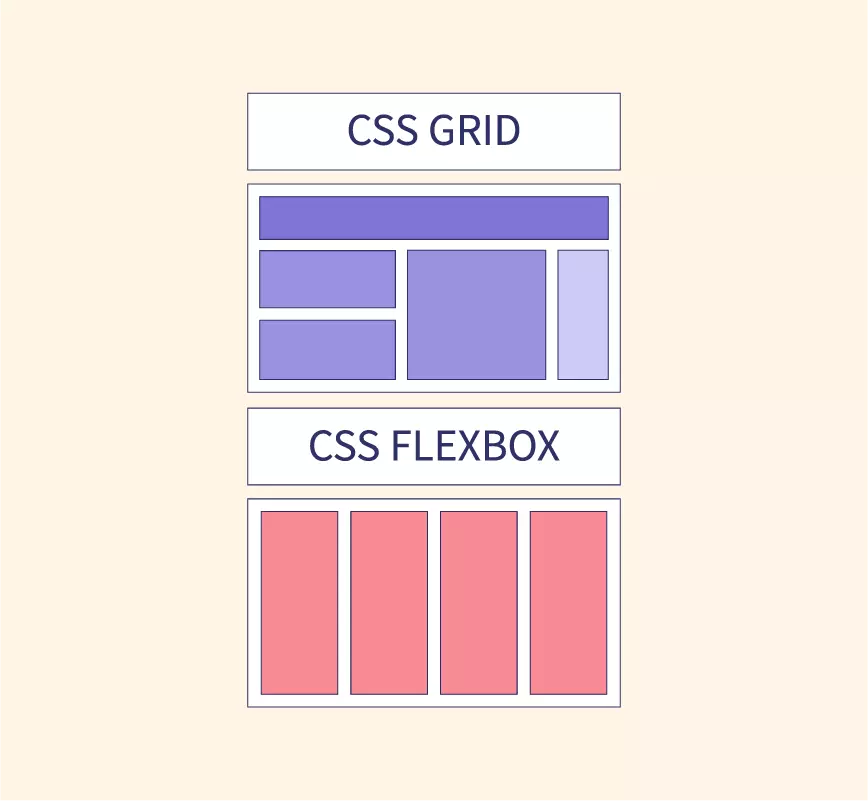
Es un modelo de diseño unidimensional que organiza elementos dentro de un contenedor en filas o columnas. Su principal objetivo es alinear y distribuir espacio entre los elementos de manera eficiente, incluso cuando las dimensiones son dinámicas.
Ideal para:- Crear menús de navegación.
- Diseñar botones o elementos en fila.
- Ajustar alineaciones y espacios de elementos individuales.
- Grid:
Grid es un modelo bidimensional que permite organizar elementos en filas y columnas. Este sistema ofrece un control más avanzado sobre el diseño de rejillas complejas y es ideal para layouts estructurados y visualmente equilibrados.
Ideal para:- Diseños de galerías.
- Estructuras de contenido con múltiples niveles de complejidad.
- Layouts de página completos.
2. Diferencias clave entre Flexbox y Grid
| Características | Flexbox | Grid |
|---|---|---|
| Dimensionalidad | Unidimensional (fila o columna). | Bidimensional (filas y columnas). |
| Diseños complejos | Limitado para estructuras complejas. | Ideal para layouts complejos. |
| Control de alineación | Excelente para alinear elementos. | Mayor control sobre la estructura global. |
| Flexibilidad | Altamente dinámico para contenido variable. | Más rígido pero con estructuras definidas. |
| Uso recomendado | Componentes individuales o grupos pequeños. | Diseño global de páginas o secciones. |
3. ¿Cómo se implementan en Elementor?
- Flexbox en Elementor:
Utilizado principalmente dentro de los Contenedores Flex. Estos permiten configurar alineaciones y distribuciones para elementos como menús, botones y listas. Los contenedores flex están diseñados para simplificar la estructura de diseño y mejorar la velocidad de carga. - Grid en Elementor:
Se utiliza en el diseño de Columnas y Secciones. Con Grid, puedes crear diseños avanzados como galerías de imágenes, rejillas de productos o layouts con varias capas de contenido perfectamente alineadas.
4. ¿Cuál deberías usar?
La elección entre Flexbox y Grid depende del tipo de diseño que estés construyendo:
- Elige Flexbox si necesitas flexibilidad y alineación precisa para elementos individuales.
- Opta por Grid si estás diseñando un layout más estructurado o complejo con múltiples filas y columnas.
Conclusión
Tanto Flexbox como Grid son herramientas esenciales para cualquier diseñador web que use Elementor. Mientras Flexbox es perfecto para componentes individuales y alineaciones simples, Grid brilla en la creación de layouts detallados y ordenados. Entender sus diferencias y aplicaciones te ayudará a construir diseños más efectivos y atractivos.