Crear un sitio web con WordPress no solo se trata de instalar temas y plugins; también es crucial optimizar la experiencia de usuario (UX) y el diseño de la interfaz (UI). Un diseño bien pensado puede mejorar la navegabilidad, retener visitantes y lograr tus objetivos (ventas, suscripciones, etc.). Aquí tienes algunos tips para crear una experiencia visual y funcional sobresaliente:
1. Define la estructura del sitio desde el principio
Un sitio bien estructurado facilita la navegación y mejora la usabilidad.
- Crea un mapa del sitio: Define las secciones principales y cómo se conectarán. Herramientas como Figma o Slickplan pueden ayudarte.
- Usa una jerarquía lógica: Asegúrate de que las páginas más importantes estén a un máximo de 2-3 clics desde la página principal.
Tip práctico: Los menús desplegables deben ser claros y evitar incluir demasiadas opciones (máximo 7 elementos).
2. Elige un tema adaptable y centrado en UX
No todos los temas son iguales. Opta por uno que sea responsivo, rápido y fácil de personalizar.
- Recomendaciones:
- Astra: Ligero, rápido y personalizable.
- GeneratePress: Enfocado en rendimiento y minimalismo.
- OceanWP: Versátil y apto para sitios de cualquier tipo.
- Verifica la demo: Comprueba cómo se ve y se siente el tema en diferentes dispositivos.
3. Diseña para dispositivos móviles primero
Más del 50% del tráfico web proviene de dispositivos móviles. Asegúrate de que tu diseño sea totalmente responsivo.
- Usa plugins como Elementor o WPBakery que te permiten previsualizar cómo se verá tu sitio en móviles.
- Evita el contenido excesivo en pantallas pequeñas; usa menús tipo “hamburguesa” y deja suficiente espacio entre elementos táctiles.
Tip práctico: Prueba la versión móvil en varios dispositivos para asegurarte de que el diseño se adapte correctamente.
4. Optimiza la velocidad de carga
Un sitio lento frustra a los usuarios y afecta negativamente tu SEO.
- Cómo mejorar la velocidad:
- Usa plugins como WP Rocket o LiteSpeed Cache para gestionar el almacenamiento en caché.
- Optimiza imágenes con herramientas como Smush o ShortPixel.
- Evita usar demasiados plugins, ya que pueden ralentizar el sitio.
- Realiza pruebas con herramientas como Google PageSpeed Insights o GTmetrix para identificar cuellos de botella.
5. Usa una paleta de colores coherente
Los colores influyen en las emociones y las decisiones del usuario.

Tip práctico: Los colores de los botones importantes (como el CTA) deben resaltar y ser consistentes en todo el sitio.
6. Tipografía: Menos es más

La tipografía debe ser legible y transmitir profesionalismo.
- Usa un máximo de 2-3 fuentes diferentes (una para títulos, otra para el texto principal y, opcionalmente, una decorativa).
- Asegúrate de que el tamaño del texto sea cómodo de leer (16 px como mínimo para el texto principal).
- Herramientas como Google Fonts ofrecen opciones gratuitas y modernas.
7. Implementa un diseño visual limpio y simple
El diseño minimalista es más fácil de usar y percibido como más profesional.
- Evita sobrecargar las páginas con demasiados elementos visuales o animaciones.
- Deja suficiente espacio en blanco (espaciado entre secciones y elementos) para mejorar la claridad.
- Usa iconos para reforzar la comprensión (por ejemplo, un ícono de carrito para la tienda).
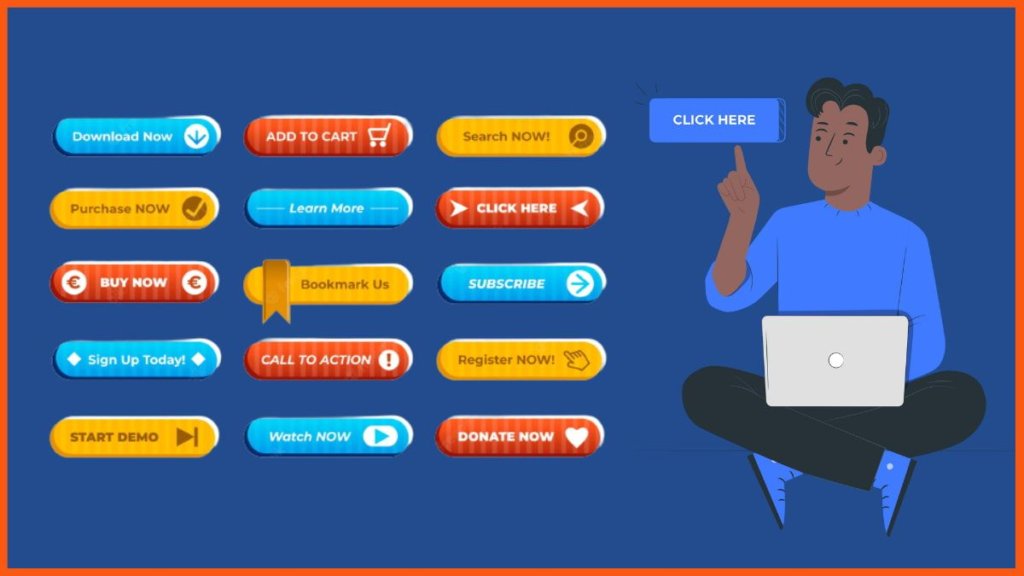
8. Prioriza llamadas a la acción claras (CTA)

Los botones y enlaces de CTA guían al usuario hacia acciones clave (suscribirse, comprar, contactar).
- Ubica los CTA en lugares visibles (por ejemplo, en la parte superior de la página o al final de una sección).
- Usa verbos de acción específicos como “Comenzar ahora”, “Descargar gratis” o “Contactar”.
- Asegúrate de que los botones sean lo suficientemente grandes y contrasten con el fondo.
9. Simplifica los formularios
Los formularios largos o complicados alejan a los usuarios.
- Solicita solo la información esencial.
- Usa validación en tiempo real para corregir errores antes de enviar el formulario.
- Asegúrate de que los formularios funcionen bien en dispositivos móviles.
10. Realiza pruebas de usabilidad frecuentes
La única forma de saber si tu diseño funciona es probándolo con usuarios reales.
- Observa cómo navegan los visitantes y qué problemas encuentran.
- Usa herramientas como Hotjar o Crazy Egg para analizar mapas de calor y grabaciones de sesiones.
- Implementa encuestas rápidas para recibir feedback directamente de los usuarios.
Conclusión
Un diseño de UX/UI bien ejecutado en WordPress puede marcar la diferencia entre un sitio que atrae y retiene usuarios y uno que los pierde rápidamente. Combina estos tips con pruebas y ajustes constantes para asegurarte de que tu sitio sea funcional, atractivo y memorable.
¿Quieres ayuda con la implementación de alguno de estos tips? ¡Déjame saberlo! 😊